作为一个热爱前端滴人,平时折腾博客或做网页什么的免不了要测试页面在各中浏览器里的显示效果。我们常用的方法就是使用ie tester等工具或者在虚拟机里装个其他版本的浏览器等。
今天,就为大家介绍一下如何利用网站资源来查看网页在不同系统不同浏览器中的显示效果:
1.

如上图所示,你可以查看你的网站在各大主流浏览器中的显示效果。当然,这使用这个工具之前,你需要先安装一个小插件。
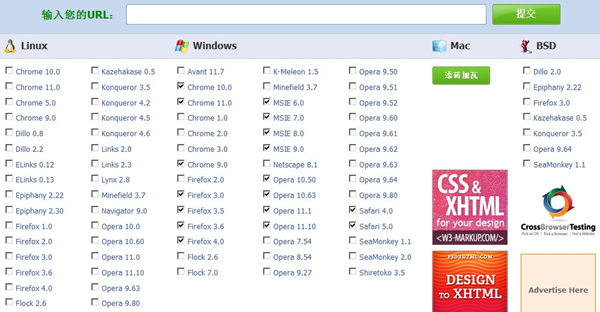
2.

BrowserShots的功能比较强大,它支持如上图所示各种不同系统下不同版本的浏览器。只要你选中你所想查看的浏览器,然后输入你网站的网址,它就会将你网站在不同浏览器的显示效果截出图片给你。
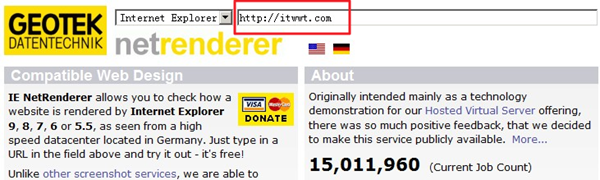
3.

从名字我们就可以知道,它只能测试网站在不同版本的ie浏览器(从ie5.5到ie9)中的显示效果。同时,它在测试完以后还可以显示你网站的加载时间。
我给微博之博测试了一下ie6中的显示效果,没什么大的问题,网站加载时间是7s多,真是慢啊。
原文:
感谢端友【Aisin Von】的投稿!!